TIPOS Y FORMATOS DE IMAGEN
IMÁGENES MÉDICAS
PRINCIPIOS BÁSICOS DE LAS IMÁGENES DIGITALES
 La imagen digital es la representación bidimensional de una imagen empleando bits, unidad mínima de información compuesta por dígitos binarios (1 y 0), que se emplea a instancias de la informática y cualquier dispositivo de tipo digital.
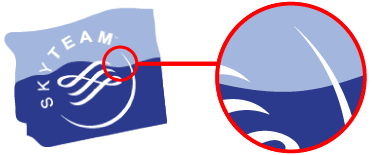
La imagen digital es la representación bidimensional de una imagen empleando bits, unidad mínima de información compuesta por dígitos binarios (1 y 0), que se emplea a instancias de la informática y cualquier dispositivo de tipo digital.- MAPAS DE BITS también llamados imágenes raster o rasterizadas, están formadas por píxeles. A cada píxel se le asigna un color. Es por ello, que a mayor resolución, mayor calidad tendrá la imagen. Este tipo de imagen digital se suele usar en fotografías, ilustraciones digitales o gráficos para web. El mayor problema de las imágenes en Mapa de Bits es el pixelado que se produce al agrandarlas, ya que el editor de imágenes se “inventa” los píxeles que se añaden.

- IMÁGENES VECTORIALES: no están formadas por píxeles, por lo que son independientes de la resolución. Esto quiere decir que al agrandar la imagen no se producirá un pixelado. Los gráficos vectoriales están formados por puntos de control que poseen curvas entre ellos y que son definidas gracias a una fórmula matemática que el editor de imágenes se encarga de calcular. Los vectores son muy utilizados en gráficos de baja complejidad como logotipos, iconos, composiciones tipográficas

EL PIXEL: es la unidad mínima de visualización de una imagen digital. Si aplicamos el zoom sobre ella observaremos que está formada por una parrilla de puntos o píxeles. Las cámaras digitales y los escáneres capturan las imágenes en forma de cuadrícula de píxeles.
RESOLUCIÓN DE IMAGEN: Es el grado de detalle o calidad de una imagen digital ya sea escaneada, fotografiada o impresa. Este valor se expresa en ppp (píxeles por pulgada) o en inglés dpi (dots per inch). Cuantos más píxeles contenga una imagen por pulgada lineal, mayor calidad tendrá. Las cámaras digitales prestan una calidad que se expresa en MegaPíxels. Así por ejemplo una cámara de 8 MP es aquella capaz de tomar una fotografía con 8 millones de píxeles.
PROFUNDIDAD DE COLOR: La profundidad de color se refiere al número de bits necesarios para codificar y guardar la información de color de cada píxel en una imagen. Un bit es una posición de memoria que puede tener el valor 0 ó 1. Cuanto mayor sea la profundidad de color en bits, la imagen dispondrá de una paleta de colores más amplia. Se utiliza:
- 1-bit para imágenes en blanco/negro, sin grises (0=color negro, 1= color blanco)
- 2-bits = 4 colores (00=color negro, 01=color X, 10=color Y, 11=color blanco)
- 3-bits = 8 colores, ...,
- 8-bits = 256 colores, ...,
- 24-bits = 16.7 millones de colores.
MODOS DE COLOR: es el sistema de coordenadas que nos permiten describir el color de cada píxel utilizando valores numéricos. Los modos de color más utilizados son:
- Modo de color monocromático. Se corresponde con una profundidad de color de 1 bit. La imagen está formada por píxeles blancos o píxeles negros puros.
- Modo Escala de Grises. Maneja el canal negro y permite 256 tonos de gris entre el blanco y negro puros.
- Modo de color RGB. Este modo funciona por síntesis aditiva. Esto significar que mediante la suma de los 3 colores primarios de luces que son Red (rojo), Green (verde) y Blue (azul) podemos representar cualquier color.
- Modo de color CMYK. Al contrario que el modo de color RGB, el modo CMYK funciona por sustracción. Es decir, el color se consigue a través de la diferentes luminosidades de cada tono. Las siglas significan Cyan, Magenta, Yellow (Amarillo) y Key (Black - Negro). Estos son cuatro colores o tintas que se usan para imprimir. Al mezclar estos cuatro colores podemos lograr cualquier color dentro del espectro visible.
- Modo Color indexado. Utiliza un canal de color indexado de 8 bits pudiendo obtener con ello hasta un máximo de 256 colores.
- Modo HSB. Estas siglas significan Hue (Tono), Saturation (Saturación) y Brightness (Brillo). En este modo, cada color surge de los valores de esos tres parámetros. Se maneja una paleta de colores de 24 bits.
TAMAÑO Y PESO DE LA IMAGEN: Cuando hablamos del tamaño de una imagen nos referiremos sólo a las dimensiones de la misma: 13 x 18 cm, 1024 x 768 píxeles; y cuando se hable del espacio que ocupa la imagen en el dispositivo de almacenamiento –disco, memoria…- (3 Mbytes o 149 Kbytes) lo definiremos como peso.
De esta manera, podemos decir que una imagen es:
- Grande cuando tiene un tamaño igual o mayor a 1024x768 píxeles
- Mediana cuando el tamaño va de 320x240 a 1024x768 píxeles
- Pequeña cuando el tamaño es menor a 320x240 píxeles
- Muy pequeña cuando es menor a 100x100 píxeles
O que es:
- Pesada si tiene 1 MB o más
- De peso mediano si va de 300KB a 1 MB
- Ligera si su peso es menor de 300KB
- Muy ligera si el peso es inferior a 100KB
FORMATOS DE IMAGEN: corresponde con una extensión específica del archivo que lo contiene.
- AI (Adobe Illustrator)
- CDR (Corel Draw)
- DXF. (Autodesk)
- EMF, EPS, ODG (Open Office Draw)
- SVG (Inkscape)
- SWF (Adobe flash)
- WMF (Microsoft)
Algunos formatos de imagen bits y sus recomendaciones de uso:
- JPEG o JPG: es el más usado y probablemente el más conocido. Se utiliza para trabajos de fotografía, debido a que es el que más colores puede captar. Una de sus principales ventajas es que se puede reducir el tamaño de la imagen sin que eso influya en su calidad. A pesar de estas ventajas, el formato JPEG no es muy recomendable para ilustraciones y gráficos.
- GIF: es un formato muy concreto, que va muy bien para determinado tipo de imágenes. El formato GIF permite las transparencias, además también soporta animaciones, de hecho su principal función suele estar asociada a animaciones e imágenes en movimiento. Cuenta con menos colores que el formato JPEG, por lo que es más apropiado para ilustraciones, gráficos y logotipos, aunque debemos evitarlo en imágenes de alta calidad.
- PNG: usa las transparencias y los gráficos con más calidad. Es el más utilizado para webs, porque permite manejar fotos menos pesadas, sin sacrificar su calidad de imagen. Permite transparencias para trabajos sin fondos. Ilustraciones, gráficos y logotipos.
- BMP: es el típico mapa de bits. La imagen se forma a partir de una plantilla de píxeles, sin perder calidad en ningún momento, por lo que es apropiado para guardar imágenes que posteriormente queramos manipular. Es cierto que el formato BMP tiene una desventaja principal, y es que los archivos suelen tener tamaños muy grandes, se recomienda para impresión.
- TIFF: es capaz de almacenar imágenes en una calidad incomparable. Este formato utiliza profundidad de color de 1 a 32 bits, además es un formato muy adecuado para imágenes que vamos a imprimir. Su principal inconveniente es que, al igual que el BMP, genera archivos excesivamente pesados, se recomienda para impresión.
- PSD: es un formato nativo de photoshop y permite guardar todas las presentaciones, retoques, nuevas creaciones realizadas con este programa. Guarda los archivos con 48 bits de color y permite almacenar todas las capas, canales etc. que exista en el archivo de imagen sin embargo, casi no tiene compatibilidad con otros programas, por lo que se recomienda tener dos archivos: uno en el propio formato nativo (.PSD), y otro en algún formato compatible con otros programas, como JPGE o TIFF.
- RAW: es un formato con el cual conservamos la foto cruda, sin procesar, como si no la hubiésemos tomado aún es decir, estamos “conservando” de alguna manera la escena dentro de la tarjeta de memoria y así mantenemos la posibilidad de terminar de tomar la foto posteriormente, en nuestro ordenador. Se recomienda para profesionales o aficionados avanzados de la fotografía.
OPTIMIZACIÓN DE IMÁGENES: es reducir el peso lo máximo posible, pero sin que la imagen sufra pérdida de calidad aparente.
A continuación te mencionamos algunos consejos para la optimización de tus imágenes:
1. Al crear una página web interesa que los archivos que contienen las imágenes sean lo menos pesados posibles para agilizar su descarga y visualización por Internet.
2. El tamaño de un archivo gráfico viene determinado por las dimensiones de la imagen, su resolución, el número de colores y el formato (JPG, GIF, PNG).
3. Crea y guarda imágenes en resolución no superior a 72 ppp. Es la resolución que se suele usar en las pantallas de ordenador. No merece la pena optar por valores mayores ya que aumenta considerablemente el peso del archivo a descargar y el usuario no lo aprecia. Si la imagen se diseña para imprimir entonces debemos optar por una resolución entre 200-300 ppp.
 4. En ocasiones puede interesar reducir el número de colores de la paleta porque ello supone reducir el tamaño del archivo.
4. En ocasiones puede interesar reducir el número de colores de la paleta porque ello supone reducir el tamaño del archivo.
5. Conviene utilizar un programa de edición gráfica para definir las dimensiones concretas de la imagen antes de insertarla en la página web.
6. Lo más conveniente es guardar los originales de las imágenes favoritas en formato BMP, TIFF ó JPEG sin comprimir. A partir de ellas se puede crear una copia en formato GIF (PNG) o JPEG con las dimensiones, resolución y paletas adecuados para publicarlas en la web.
7. Las imágenes GIF son más adecuadas para dibujos, gráficos y logotipos. Son aquellas que se pueden representar fácilmente con colores sólidos y una paleta con un número reducido de colores.
8. Las imágenes JPEG son mejores para fotografías e imágenes con degradados, porque admiten color de 24 bits, y porque gracias a su compresión ofrecen una imagen más brillante que ocupa menos espacio en el disco.
9. Es aconsejable NO insertar imágenes en una página utilizando <Ctrl>+<C> (Copiar) y <Ctrl>+<V> (Pegar). Esto creará archivos de baja calidad y de cierto peso.
BIBLIOGRAFÍA
Arribas, Á. G. (s.f.). Tamaño y peso de las
imágenes. Obtenido de Curso Recursos TIC :
https://sites.google.com/site/ticvalcarcel/optimizacion-de-imagenes-para-internet/tamano-y-peso-de-las-imagenes
Beatriz. (30 de noviembre de 2016). 11 tipos de
extensiones de imágenes y sus características. Obtenido de Beatrizxe:
https://beatrizxe.com/es/blog/11-tipos-formatos-imagenes-mas-usados.html
Click Printing S.L. (2015). LOS TIPOS DE FORMATOS
DE IMÁGENES Y SUS FUNCIONES. Obtenido de Click Printing:
https://www.clickprinting.es/blog/los-tipos-de-formatos-de-im-genes-y-sus-funciones
Naturprint. (18 de diciembre de 2013). TIPOS DE
FORMATOS PARA IMÁGENES Y FOTOS. Obtenido de Naturprint. Comunicación
gráfica: https://www.naturprint.com/tipos-de-formatos-para-imagenes-y-fotos/
Pérez, M. (8 de marzo de 2011). Todo sobre el
formato RAW: Ventajas e inconvenientes. Obtenido de Blog del Fotógrafo:
https://www.blogdelfotografo.com/todo-sobre-el-formato-raw-ventajas-e-inconvenientes/
Profesorado, I. S. (2008). Diseño de materiales
multimedia. Obtenido de Diseño de materiales multimedia:
http://www.ite.educacion.es/formacion/materiales/107/cd/imagen/imagen0101.html
Ucha, F. (23 de mayo de 2011). Imagen digital.
Obtenido de Definición ABC: https://www.definicionabc.com/tecnologia/imagen-digital.php








Comentarios
Publicar un comentario